Vad är Blazor?
Blazor är ett ramverk som låter dig utveckla interaktiva webbapplikationer med C# och .NET. Du bygger både s.k. frontend (klient användargränssnitt) och backend (server/databas) i C# och kan därmed jobba fullstack i C#. Låter det bra?
Det blir ännu bättre!
- Skapa kontroller och UI (user inteface) med C# istället för JavaScript.
- Dela kod och logik på server-sidan med klienten (webbläsaren).
- Använda HTML och CSS för att bygga UI.
- Använda moderna plattformar för drift, t.ex. Docker.
- Nyttja befintliga kunskaper i .NET och dess ramverk.
- Bygga applikationer både för webb och för desktop/mobil via MAUI.
Innan vi går vidare så är det bra att veta att Blazor vanligtvis körs på två sätt.
Blazor Server
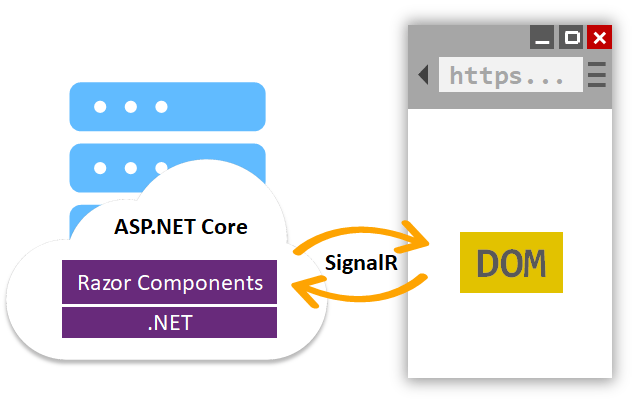
Med Blazor Server så körs din applikation på en webbserver i en ASP.NET Core app. Gränssnittet skickas till webbläsaren som HTML och CSS men interaktioner som t.ex. knapp-tryckningar skickas tillbaka till servern via SignalR. Vi behöver inte känna till den underliggande tekniken i detalj men all logik och kod körs alltså på servern.
UI-komponenterna i Blazor använder Razor. Därav namnet. Razor har funnits ett tag och kan ses som en blandning av HTML och C# kod. Om du tidigare använt t.ex. programspråket PHP så kan du lättare göra en jämförelse. Du kommer snart att se ett exempel.

Razor tillsammans med Blazor, via SignalR, skapar ren magi!
DOM (Document Object Model) är den HTML som webbläsaren hanterar. Blazor kör all C# kod på servern men sänder UI events till och från klienten via SignalR. Du kan också anropa JavaScript-kod via SignalR om man så önskar.
Blazor WebAssembly
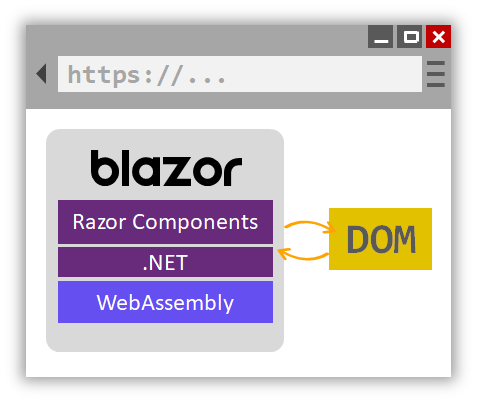
Med WebAssembly, förkortat wasm, kan du köra C# i din webbläsare. WebbAssembly är en öppen webbstandard som stöds i alla moderna webbläsare utan plugins.
Ditt projekt laddas ned i sin helhet i webbläsaren och kompileras och körs via WebbAssembly. WebAssembly kan använda hela webbläsarens funktionalitet via JavaScript och körs i en sandbox för att skydda klienten. Du kan alltså inte köra vilken C#-kod som helst via WebAssembly.

Innan vi börjar
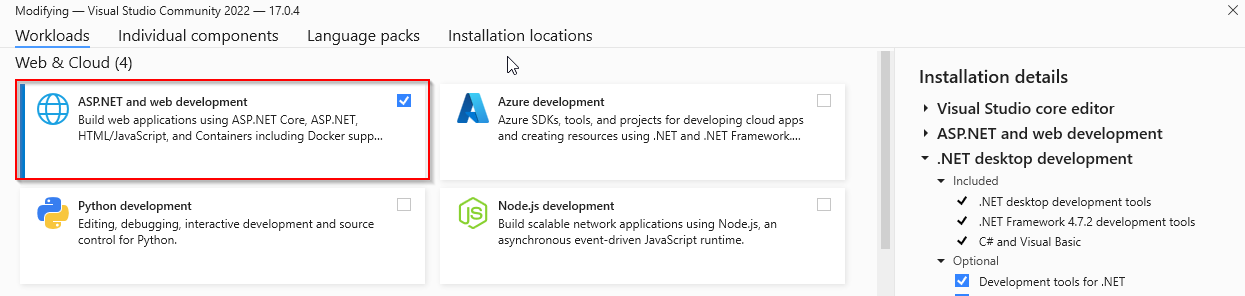
Se först till att ha en utvecklingsmiljö redo. Vi rekommenderar den senaste versionen av Visual Studio Community med paketet ”ASP.NET and web development” installerat (kan väljas vid installation). Du kan dubbelkolla om du har detta genom att:
- Starta ”Visual Studio Installer” via startmenyn.
- Välj modify på aktuell Visual Studio.
- Se till att workload ”ASP.NET and web development” är aktiverat (se bild nedan).

Ett första projekt
Starta och skapa ett nytt projekt i Visual Studio.

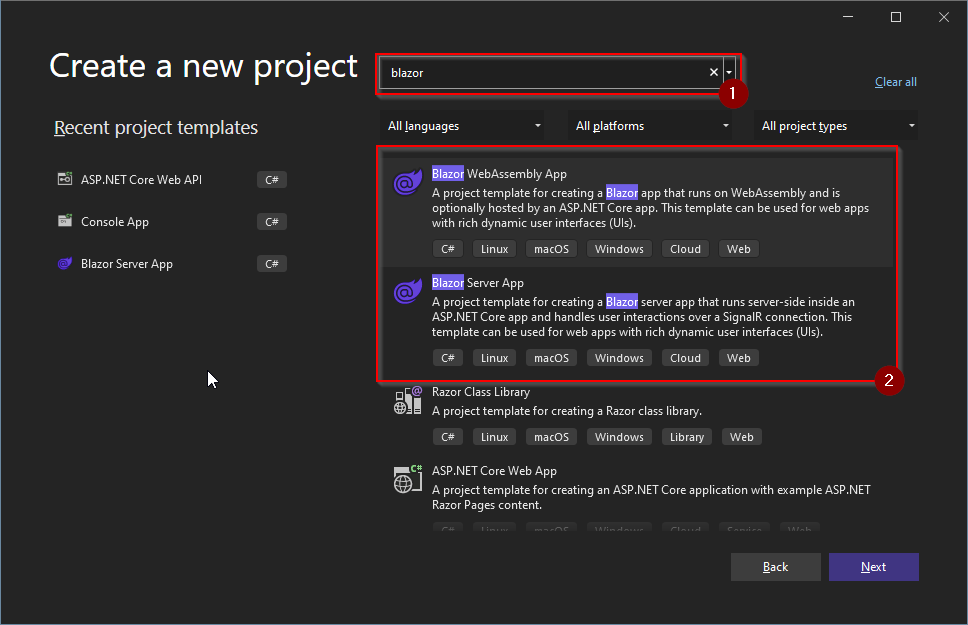
Sök i rutan (1) på Blazor så ska de olika typerna, server och WebAssembly, dyka upp (2).
- Välj ”Blazor Server App”.
- Tryck ”Next”
- Välj namn, t.ex. MinBlazorApp och välj vart du vill spara ditt projekt.
- Tryck ”Next”.

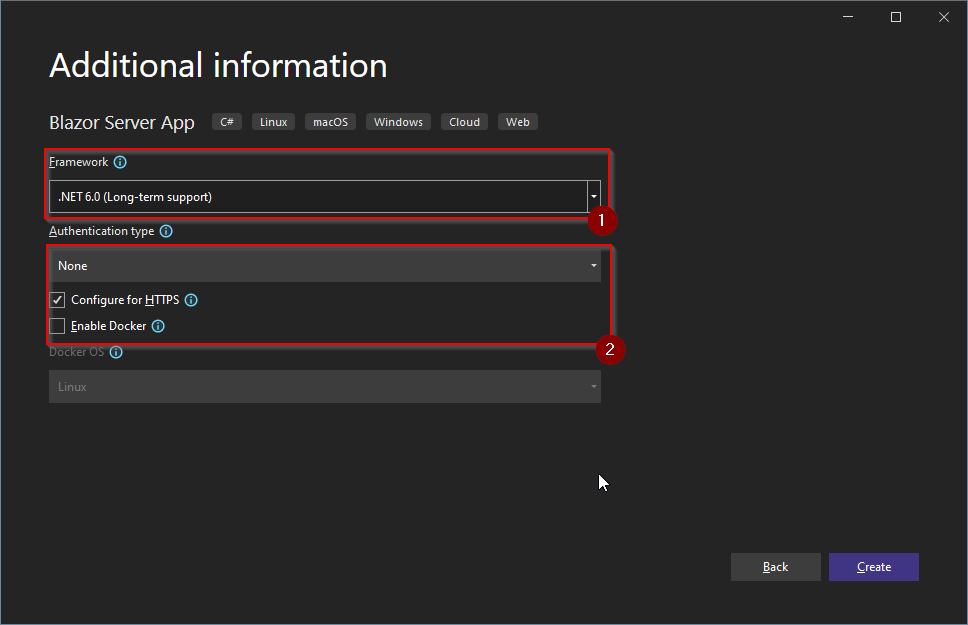
Ramverk (1) bör vara det senaste. I skrivande stund är det .NET 6.0 som gäller om man har Visual Studio 2022 installerat.
Obs: Om man har t.ex. Visual Studio 2019 med .NET 5.0 så kommer det att vara vissa skillnader i Blazor-projekten. Detta då Blazor är rätt nytt och hela tiden utvecklas och förbättras. Tyvärr blir det ändå skillnader i vad t.ex. filer heter i projektet. Mer om detta i en separat artikel.
HTTPS (2) är standard idag och bör vara ikryssat. I utvecklingsmiljön så genereras ett eget certifikat som man måste godkänna. Vid skarp drift så bör man ha ett riktigt certifikat, något som många webbhotell erbjuder gratis.
Docker (2) kan man slå på senare. Det är en smidig lösning för att paketera sin applikation för modern drift. Applikationen blir som ett enda ”paket” som kan köras virtuellt, ungefär som en virtuell maskin men på applikationsnivå.
Tryck ”Nästa” och allt är klart.
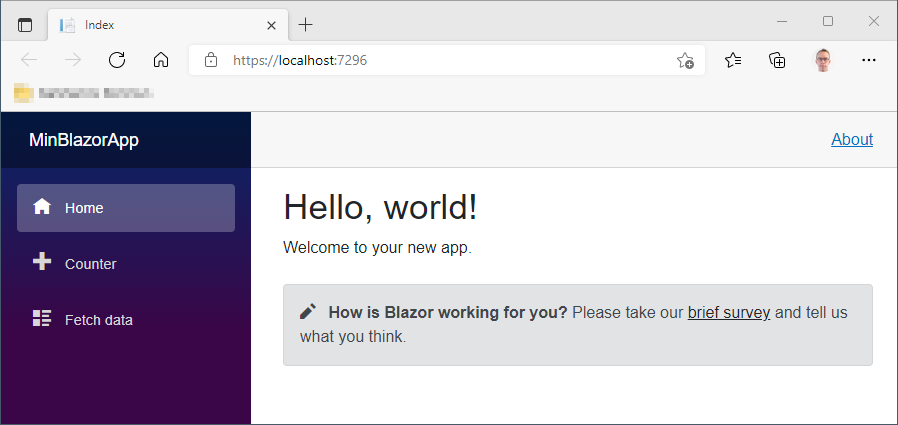
Du får nu en färdig grund-applikation. Provkör applikationen genom att starta debug (F5). En webbserver startas automatiskt som kör applikationen samtidigt som en webbläsare startar och surfar in på http://localhost:portnr.
Själva numret på porten kan slumpas. Det viktiga att veta är att localhost alltid avser din lokala dator och att applikationen körs hos dig. Du bör se något som liknar detta:

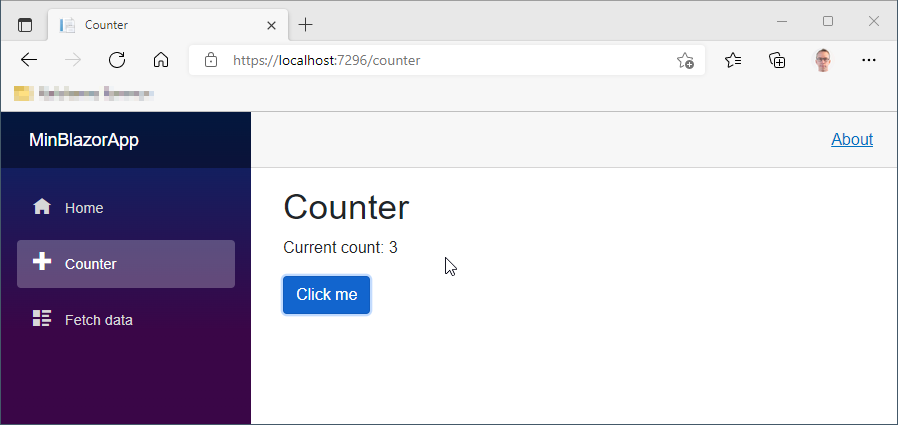
Extra intressant blir det att kika på fliken ”Counter” i vårt projekt och testa att klicka lite på knappen. Vi ska strax kika lite på en första komponent.
Komponenter i Blazor
Vi ska bara kort kika lite på hur en komponent eller sida kan se ut i Blazor. Om vi navigerar till Pages\Counter.razor i Solution Explorer så ser den ut som:
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}För en nybörjare finns det nu många detaljer att studera.
@page (rad 1) ger ett direktiv om vilken url som är bunden till komponent. Detta gör denna komponent mer till en sida. Det finns många mall-filer som bygger upp helheten, t.ex. navigation etc., men sidans huvudinnehåll är kopplat till @page direktivet.
I razor-filen så kan man se att det verkar vara en blanding av HTML och C#-kod. Men på rad 3 så syns en tagg som inte tillhör vanlig HTML. Denna tagg, PageTitle, är en egen Blazor-komponent som tillhör standard-sortimentet. Just denna komponent styr titeln på sidan i webbläsaren.
@code (rad 11) direktivet anger ett område där kod kan skrivas som hör till komponenten. Detta är det enklaste sättet att skriva kod men du har också möjlighet att lägga kod i separata .cs-filer. Separata filer är ofta att föredra om man vill göra testbar kod och separera UI från kod.
I kod-blocket deklareras en privat variabel. Denna används i metoden IncrementCount. Bindningen till metoden sker på rad 9 i en helt vanlig HTML-tagg (button) med @bind-direktivet.
Det är nu det magiska sker. När sidan körs och du klickar på knappen då skickas händelsen till servern som håller applikationen i igång och triggar logiken, i detta fall metoden IncrementCount, på serversidan! Tillbaka skickas en uppdatering för UI som gör att siffran faktiskt uppdateras i din webbläsare. Detta utan en enda rad JavaScript-kod eller någon insats att signalera mellan klient & server. Allt sker via SignalR.

Detta var allt för denna gång. En kort enkel översikt om vad Blazor Server handlar om.
Samma projekt hade du kunnat köra som WebAssembly såklart. Skillnaden blir då ofta en längre initial laddningstid eftersom allt, inklusive serversidan, körs i din webbläsare. Tänk på att känslig information som hamnar i kod, t.ex. lösenord, inte lämpar sig att ha i WebAssembly då allt laddas ned till klienten och kan läsas i klartext för den händige.

Senaste kommentarer